
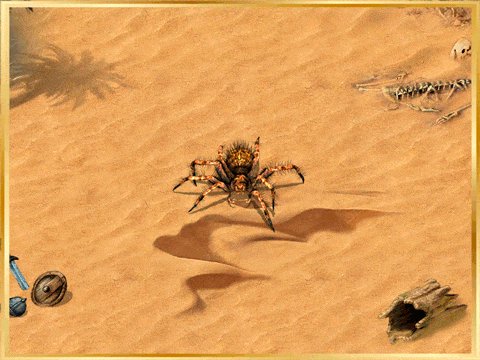
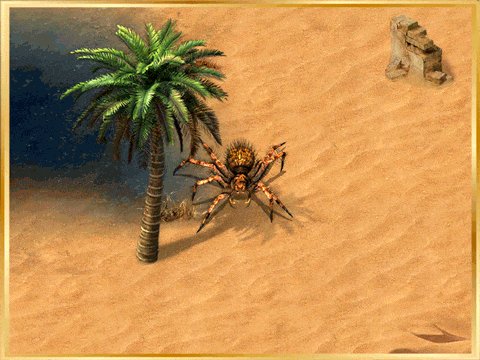
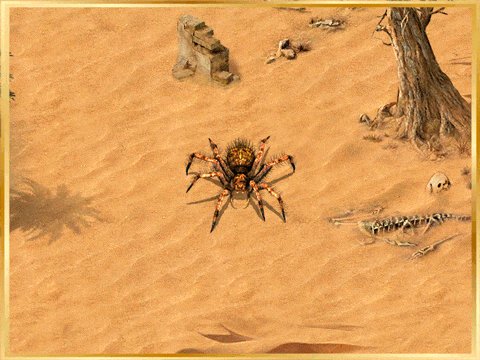
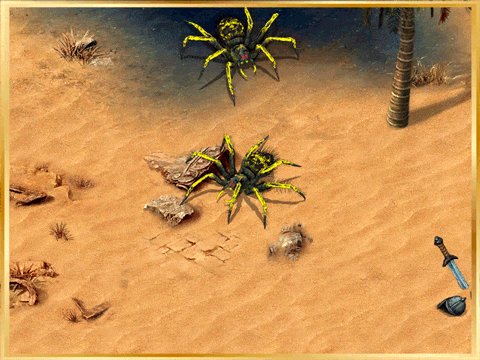
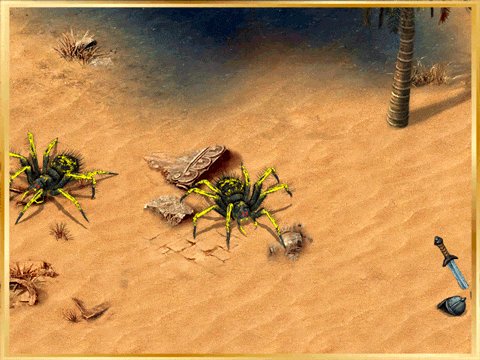
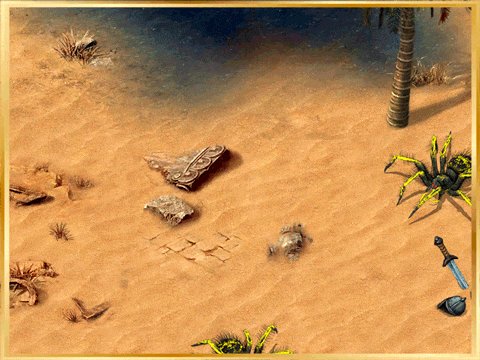
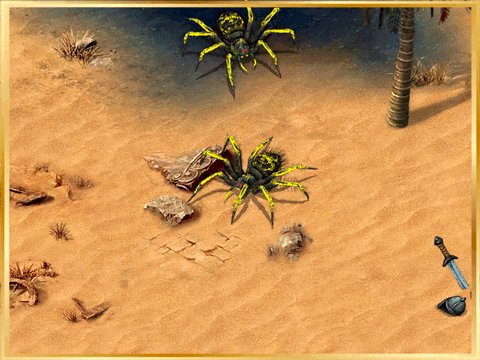
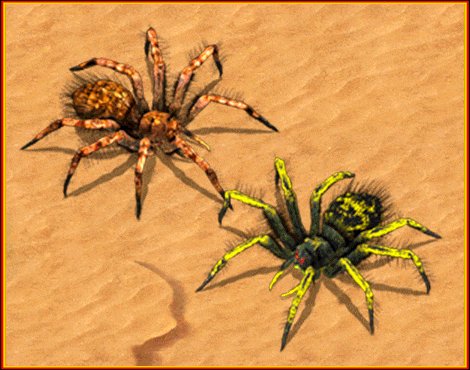
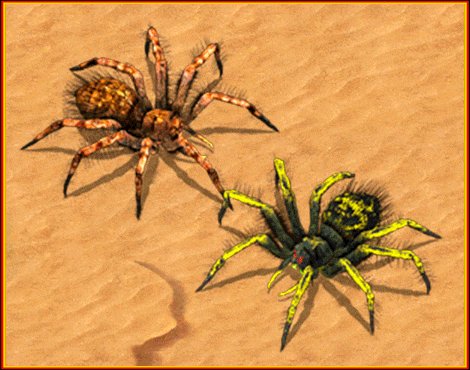
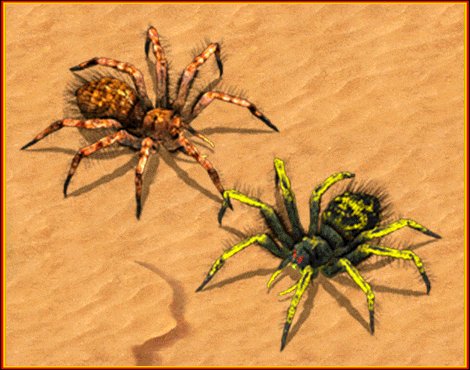
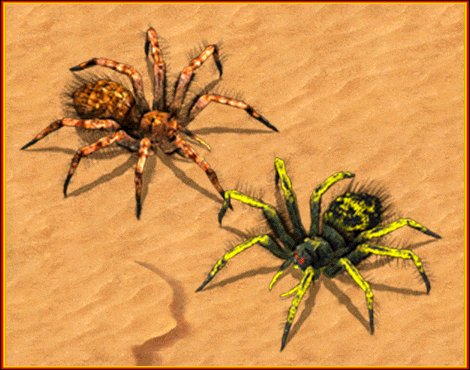
Animated Isometric Spiders
A downloadable asset pack

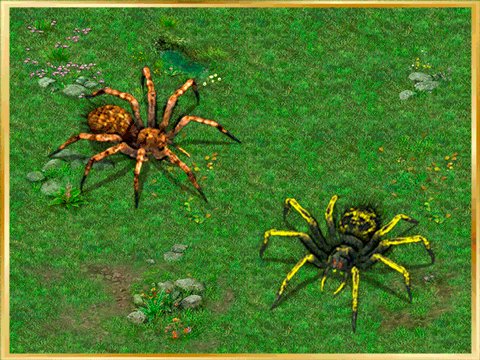
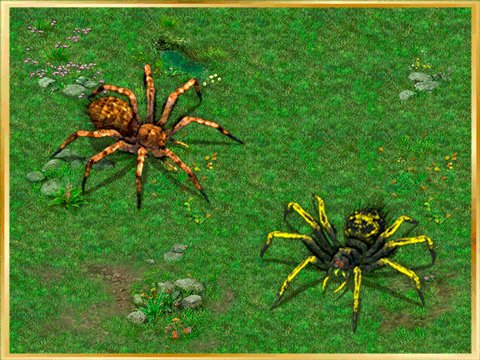
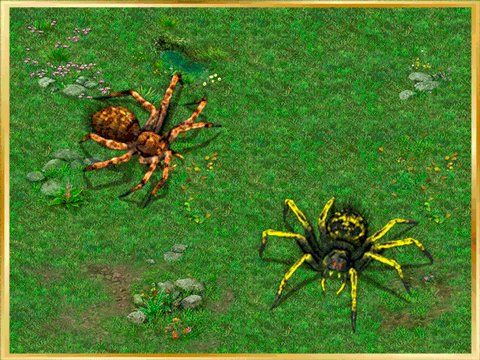
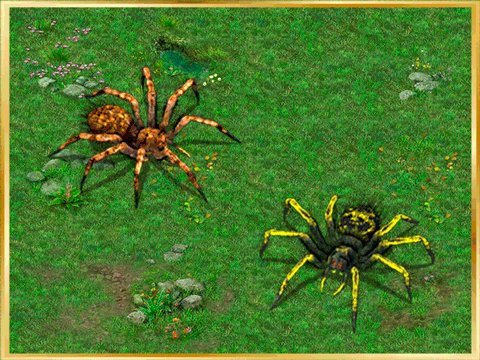
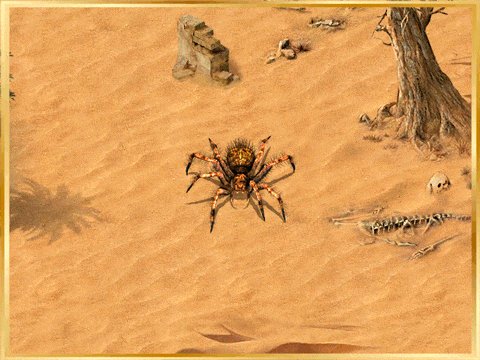
Animated Isometric - Brown and Yellow!

16 directions: Traditional 8 Standard + Additional 8 for smoother Realtime
180p, 256p and 320p frame size highly optimized RGBA4444 PNG spritesheets

Two modes:
- Shadow separated apart from main sprite for special cases, like simulation of night/reflections/in air fly/different sun position, etc.
- Shadow is assembled with main sprite - simple usage plus memory optimization

36 Animations:
Appear

-
Attack 1/2/3/4 Hit from Left / Back / Right / Front Death

-
Idle Breathe / Stomp / Anxious 1/2/3 Sleep WakeUp (Fall Asleep) / Loop

-
Web Shoot / Web Wrap

-
Web Descend / Dismount BackFall Start / Loop / End (Full also included)

-
Jump Start / FlyLoop / Land

-
Run Directional / Side / Diagonal R/L (Play it back for inverse move)

-
Walk Directional / Side / Diagonal R/L (Play it back for inverse move)

* Web is not included, use any sprites you like

Very good practice is to dynamically load/preload/unload and cache single animations to prevent high RAM usage. Optimization is care of developers )
Handy for RPG, Tower Defence, RTS, Turn-by-turn games and other.

Sprite pack can be used in both commercial and non-commercial projects. Quantity of projects not limited, feel free. Also you can modify these sprites for your needs.

Credit: 3D Artist «Made-CG» agreed license but excused and left no credit links.
Banner back by Nidhoggn
Purchase
In order to download this asset pack you must purchase it at or above the minimum price of $3 USD. You will get access to the following files:

Comments
Log in with itch.io to leave a comment.
Beautiful 😍😍😍🥳🥳🥳