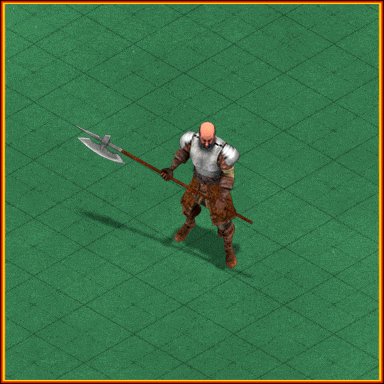
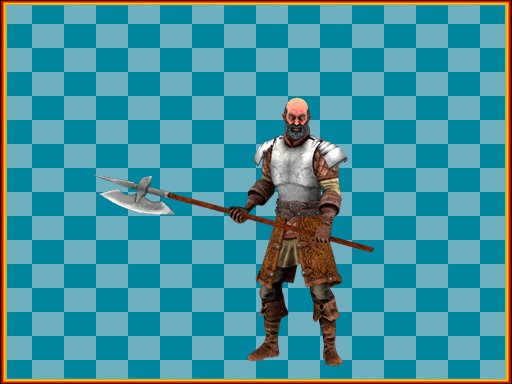
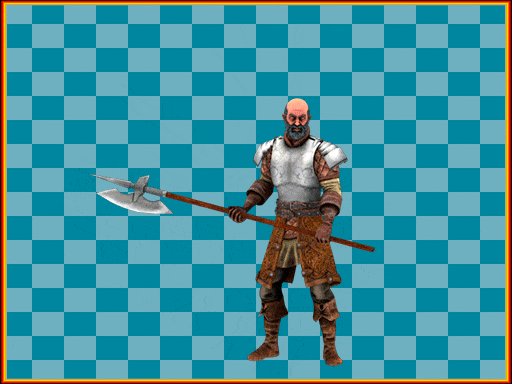
FREE Isometric Halberd Warrior
A downloadable asset pack
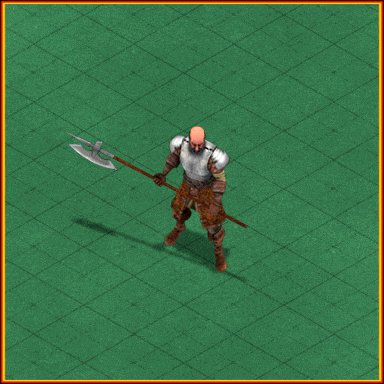
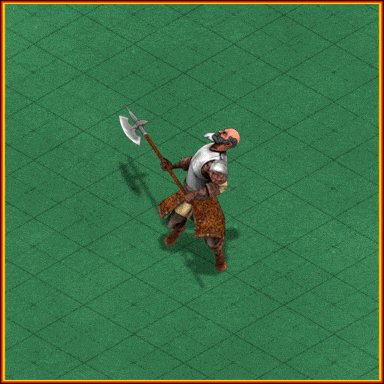
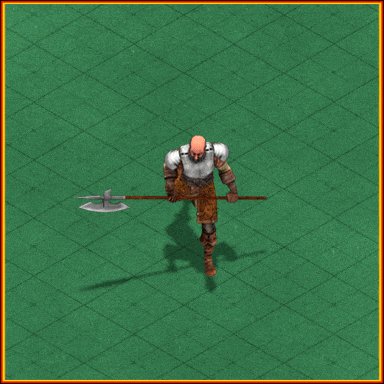
FREE Animated Isometric Halberd Warrior
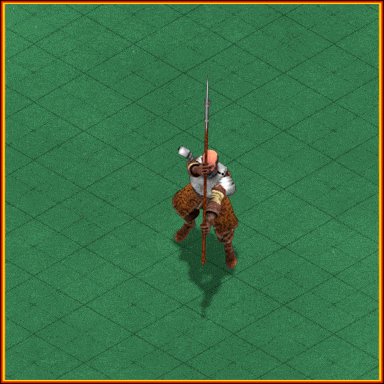
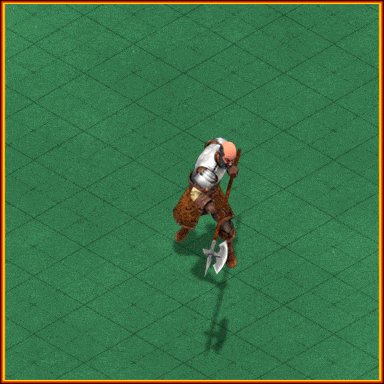
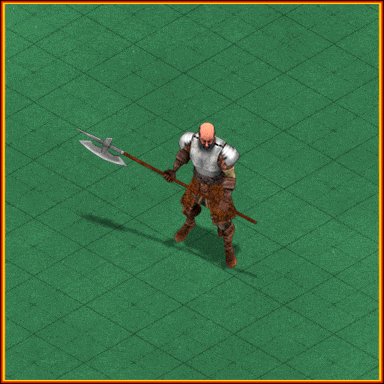
- Animated in 16 directions with 22.5 degree step - very smooth look
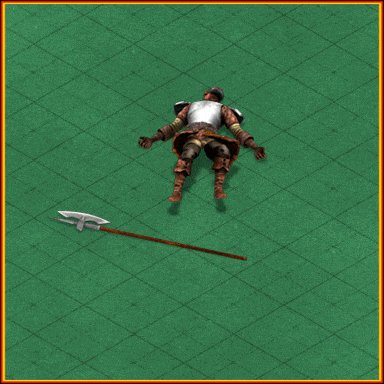
- 9 Isometric animations: Attack 1,2,3; Death; Hit; Idle; Jump; Run; Walk.
- 9 Front Projection animations in 1024p. plus optimized spritesheets. Suitable for character selection screens, dialogues, battlers, etc...
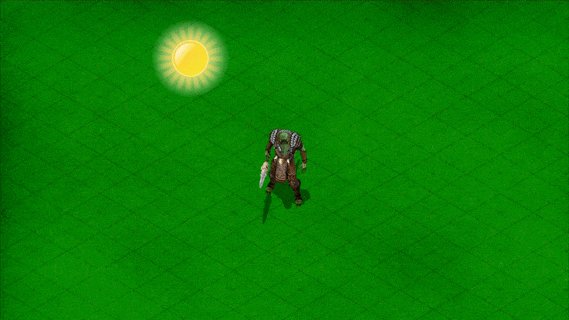
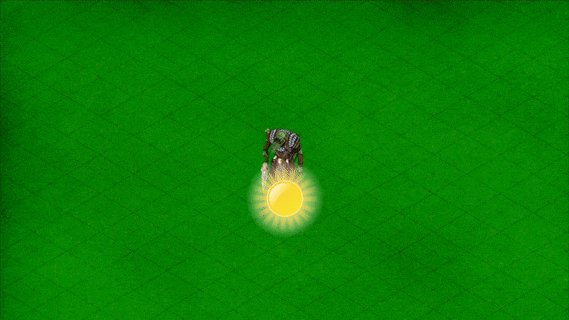
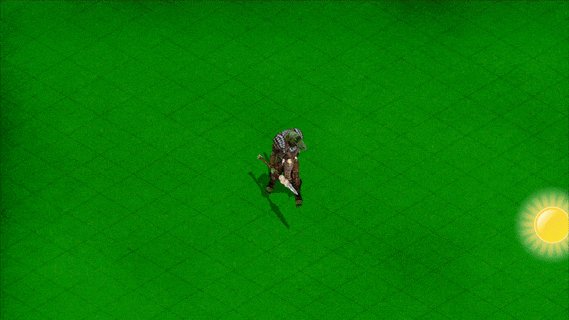
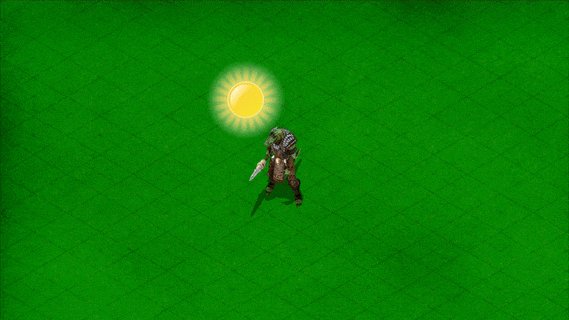
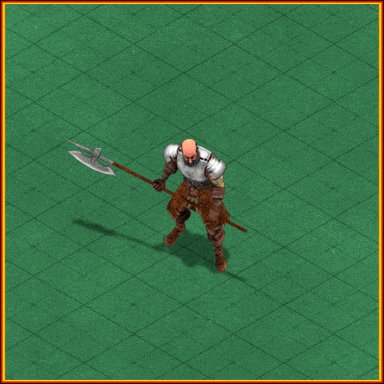
- Separate shadow layer to adjust shadow and sun positions to your map (shadow sprite can be distorted/transformated according to sun direction)
- x180p, x256p, x320p frame-size highly optimized RGBA4444 game-ready spritesheets
Separated frames are 24-bit full-color, but very heavy. Optimized spritesheets are RGBA4444 but smaller size.
Important! Due to higher framerate than pixelart sprites are filesize-heavy. Use appropriate sprite size. Very good practice is to dynamically load/preload/unload and cache single animations to prevent of use lot of memory. Optimizations are care of developers )
Will be very handy for RPG, Tower Defence, RTS, Turn-by-turn, etc.
-
Sprite pack can be used in both commercial and non-commercial projects. Quantity of projects not limited, feel free. Also you can modify these sprites for your needs.
-
Example of using shadow layer:

Licence agreed by 3D Artist: In collaboration with Maksim Bugrimov: https://www.artstation.com/maxbugor
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (3 total ratings) |
| Author | Engvee |
| Genre | Role Playing |
| Tags | 2D, Characters, Fantasy, Isometric, Sprites, spritesheets |
Download
Click download now to get access to the following files:






Comments
Log in with itch.io to leave a comment.
Ah, stupid me, here it says: "Sprite pack can be used in both commercial and non-commercial projects. Quantity of projects not limited, feel free. Also you can modify these sprites for your needs."
Does this also apply for the other free sprites (like e.g., the Prototyping Hero)?
Hi! Under assets that can be used in commercial projects (even free) there is the text you mentioned above. However, if your game/show/video/presentation is not a paid one, you can leave prototyping sprites in public available version. Third way is donation, that is exception from this rule: you can release freely available project but it can stil receive donations.
I wish to be able to release more and more free characters and monsters that can be used in commercial projects, but, unfortunately, don't have much time to...
Hi again! Sorry, I just overlooked the line at the top, I think it's almost clear now, thanks!
I do not fully get what you mean with the third way, but 1) I am far away from releasing anything (if I only had more time for it ...) 2) The game will most probably be non-commercial anyway.
There is a huge amount of "not-really-good-looking" games and sprites out there and your's are really an exception. No sweet-talkin, it's a fact. Keep up the good work, if you are interested, I can share some prototype screenshots with you as soon as they are vailable.
Thank you! I'll be glad to see screenshots or demo, when it become available. There are projects already in release with some of my assets, and some of them really makes me to say "Wooow!". I'm very happy to observe how developers bring things to life. Good luck!
Will do, thanks!
Two minor issues, just FYI: The last frames (bottom-right) of the StrafeRight_Sword and StrafeRight_Unarmed sheet for the Prototype Hero are brighter than the rest.
Hi! Thanks so much for your really amazing animations, like this one but also the "Prototyping Hero", and the other free sprites. I am currently integrating them into a new game and will mention you anyway in the credits, for sure.
Just one question: What exactly is the license, it just says "free" ;-) and I want to be sure to not violate any rule.
I have a question. When i get the sprites from the spritesheet and put them in the animation, the animation "jumps" around. I think its because of the different size of the sprites. Any idea how to fix this? tnx
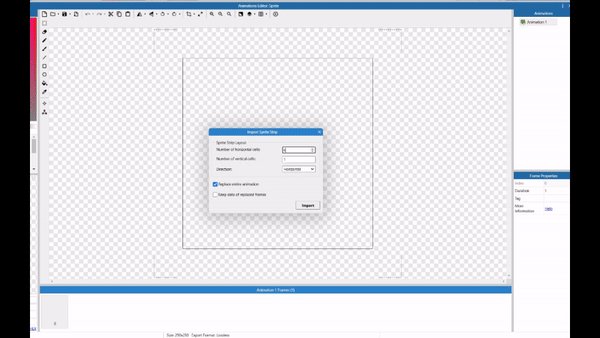
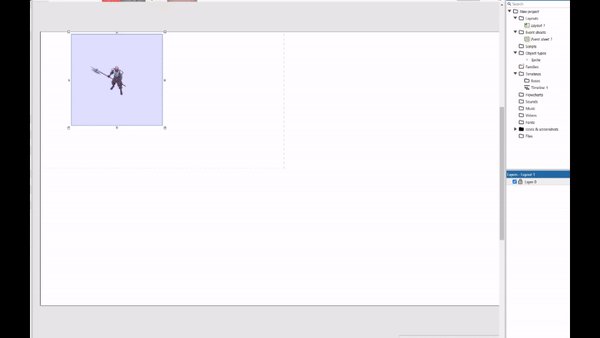
Hi! Solution is to load them properly ;-) All frames are of same size and character is centered in same point. Right now unpacked «Attack_1» and tested in editor.construct.net as a sprite. Works as expected.
I have some thoughts that you are trying different Row X Col quantity or your game engine has some kind of euristhics/clip transparent area option enabled. Try other software to play the spritesheet. At least the free version of editor.construct.net as a fast prototyping and testing tool
Hello Engvee, thanks for the fast reply and for all these free asset, its a great oporunity for a new game dev. I found the problem. When the assets are imported in unity, they are sliced by default with automatic slicing, i change it to Grid by cell size 320x320, and all of the frames have the same borders and size.
Bro, i know that is not the purpose of this post but i really need some help. Do you have any suggestions to how load this sprites in a project in a quick and economic aproach?
Hi! This is a very abstract question and solution highly depends on what engine do you use. Most of game engines have some API to load sheets into sprites. Each frame of different animations has the same center point. When you need another animation you can just load another sheet file (and unload old one).
Some very long time ago I had some doubts about this, but after many tests I found, that most of game engines are able to load hundreds of frames from disk memory without any notable game freezes, and thousands with only slightly framerate slowdown from 60fps to 40. This means that you can load new spritesheet from disk memory for another animation just on the fly. But of course is better to load a sheet instead of thousands of separated frames from disk. I'm posting separated frames because they are non-optimized full-color and maybe somebody will want to make some another kind of sheets format.
The same approach was in games, like Diablo, Baldurs Gate, Age of Empires, Stronghold and others. And world level landscape, trees, buildings, water and other tiles were preloaded on the fly when main character was near these game places.
The only exceptions are some visual-block-programming game construction kits, where you cannot dynamically load assets (or this is very complicated)
Thank you for your answer. Actually i'm using my own engine made in Java using OpenGL as framework, i'm loading the sheet of each animation in a matrix os sheets before the game starts, after some tests i reached a moderate load time and memory usage. Again, thank you for your answer.
It's the best way for pixel-art games with very small sprites, like 32x32. But with heavy sprites, like 320x320 each frame will hold 320w*320h*4rgba = ~400kilobytes. ~100 megabytes per one animation in all directions. And of course a long time to load.
With a very small amount of memory you need to load each spritesheet on the fly. With some greater volume you can keep spritesheets of adjacent animations. In example for 8 direction: character now is «Idling» in 45° . So 0° and 90° «Run» animations can be predictively preloaded. If character is now «attacking» with «Attack_01» in 180° you can preload «Attack_02-03» before animation end to make a combo with various attacks AND keep in memory «Idle» in 180° to switch to it if there is no attack commands from gamer. All another animations can be unloaded.
Also, your engine must be quick and well-coded enough. Graphics data must be shared between routines BY REF and NOT copied many times BY VAL. Tiles and enemies, that are not in the space of two screens from camera, must be unloaded. Sprite games are running smoothly even in 30 frames per second (instead of 60) that gives you a lot of free CPU-time. And so on...
In example, two routines: one, that is reading a million lines txt file line by line will end in 10 seconds while another one that is reading the same file by few megabytes binary chunks will read entire file in 0.01s. Unfortunately, I saw game engines with code of first type. Today's engines can keep millions of frames and tiles at the same time with optimized CPU and memory usage.
When I was doing games in the past, I found tonns of platformer and top-down sprites, but nothing valuable in isometric projection on all the entire internet space. So I decided to create them by myself and use in RPGs, tower-defence, RTS and turn-by-turn games, like Blizzard, Microsoft and others did and I tested many approaches to have smooth and stable rendering.
I have in plans to code a program with an isometric level where you can test isometric characters, but there is a lot of work in real so unfortunately I have no free time at this point.
My english is very bad but I hope it's readable and somwhere understandable )))
These are so good!